
Читайте главные новости самыми первыми в нашем Telegram-канале
13 августа 2022
10 советов от дизайнера, работавшего с Google, Twitter и Mitsubishi.

Фото: PR.uz
Цвет чуть ли не самый важный инструмент в арсенале дизайнера. Это основа визуального сообщения, которое продуктовый дизайнер использует в коммуникации с аудиторией. Цвет в пользовательских интерфейсах решает не только функциональную задачу, визуально направляя пользователя по странице, но и выполняет декоративную функцию, задавая определённое настроение.
Ниже — 10 практических советов по тому, как выбирать цвета и использовать их в веб-дизайне от дизайнера Ника Бабича, который работал с Google, Twitter и Mitsubishi.
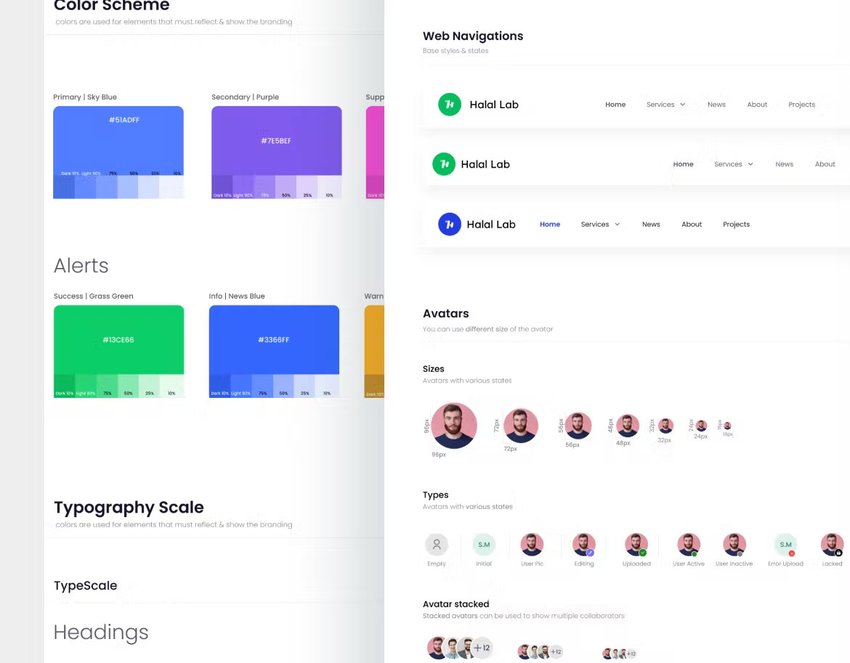
У большинства брендов есть устоявшаяся палитра фирменных цветов, которые обычно применяют в логотипе, печатных рекламных материалах, в сети и на упаковке. Их стоит продублировать в пользовательском интерфейсе, потому что они будут узнаваемыми.
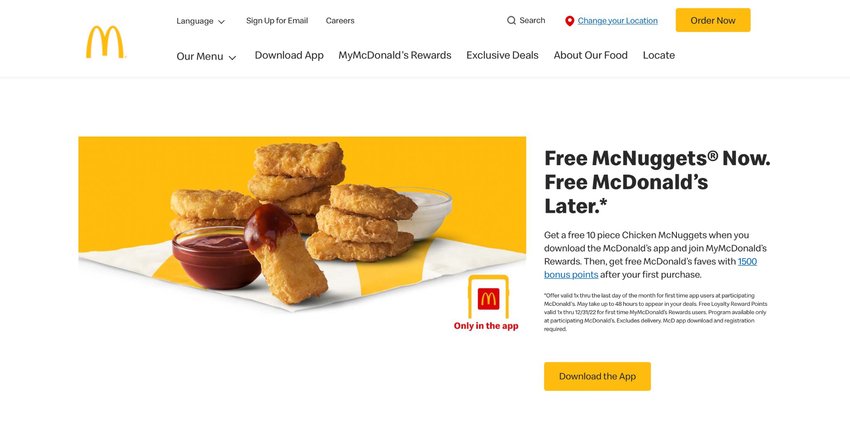
Например, можно использовать основной цвет бренда в качестве функциональных элементов, как это делает McDonald’s, например. На сайте call-to-action кнопки «Заказать сейчас» и «Загрузить приложение» выделены знаковым жёлтым цветом.

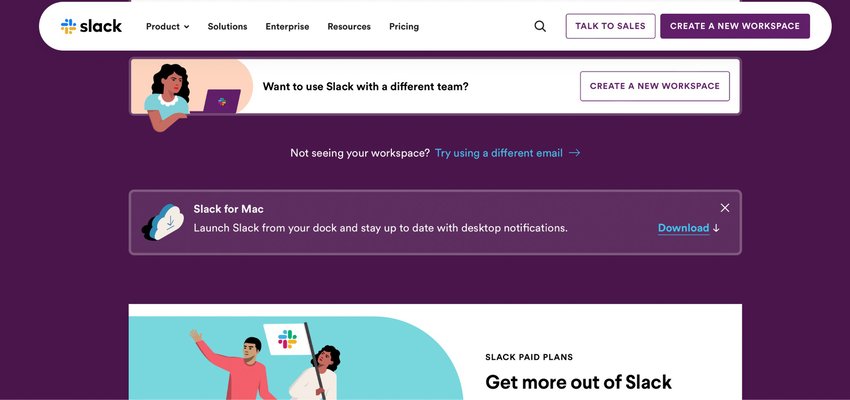
Если же вы хотите использовать фирменный цвет в качестве декоративного элемента, используйте его для фона. Такой приём использует Slack для своей лендинговой страницы, чтобы подчеркнуть свой фирменный стиль.

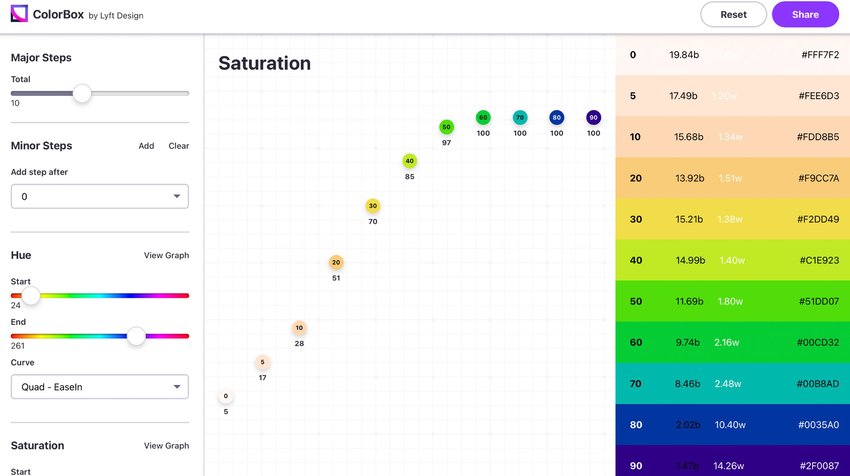
Вы можете использовать инструмент ColorBox by Lyft, чтобы создать готовую цветовую схему для пользовательского интерфейса, основанную на цветах вашего бренда. Определите, какие цвета будут основным и второстепенным, в остальном положитесь на инструмент.

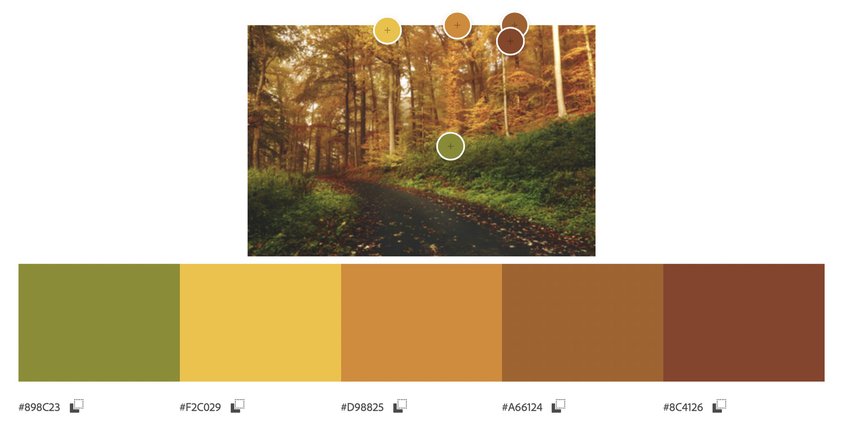
Если бренд ещё не закрепил за собой определённые цвета, можно вдохновиться природой. Пользовательские интерфейсы, построенные по такой цветовой схеме, будут органично выглядеть, поскольку в природе всё продумано априори. Всё просто: сделайте снимок на природе, а чтобы извлечь цвета используйте Adobe Extract Theme.

Цвет проходит через призму опыта людей, поэтому у них возникают определённые ассоциации. К примеру, на западе значение красного цвета связано с энергией и опасностью, а голубой — со спокойствием и отдыхом. Если вы работаете над дизайном приложения для медитаций, использовать красный не самая лучшая идея, поэтому всегда важно учитывать специфику продукта и значение цвета на целевом рынке.

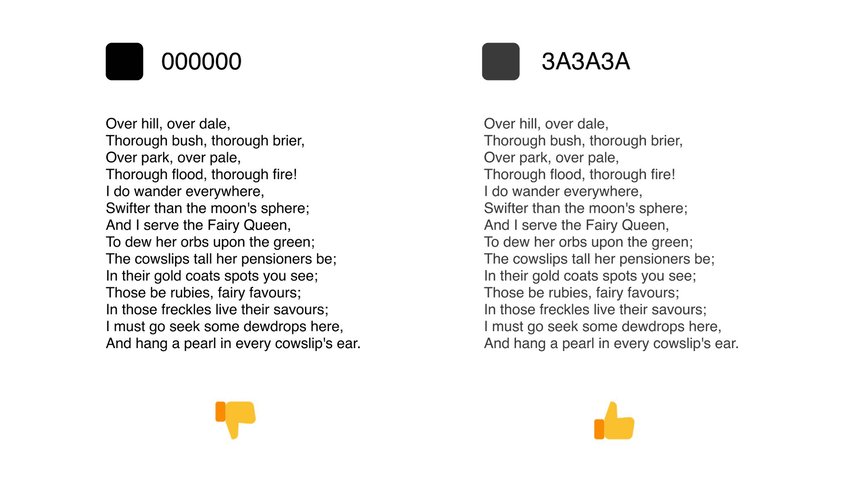
Чёрный на белом фоне напрягает глаз, если пользователю приходится долго читать текст. Всё потому, что такой дуэт образует сильный яркостный контраст, усложняя работу глазам. Можно заменить чистый чёрный на тёмно-серый.

Основные (или базовые) цвета должны преобладать в вашем пользовательском интерфейсе, но их не должно быть много. Это ошибка, о которую спотыкается большинство веб-дизайнеров. Используя большое количество основных цветов в интерфейсе, вы посылаете множество разных сигналов пользователю. Так они будут игнорировать то, что видят. Рекомендуется использовать 1 или 2 основных цвета, которые точно подходят вашему бренду.

Цвет — это некий навигатор для пользователей, когда они изучают продукт или детали интерфейса. К примеру, когда текст на сайте выделен синим цветом, пользователю несложно догадаться, что это ссылка. Это работает только при стабильном использовании определённого цвета.
Как только вы определитесь с палитрой и её назначением, составьте правила пользования дизайном вашего продукта и поделитесь с командой.

Чем доступнее дизайн, тем больше пользователей взаимодействует с вашим продуктом, а ключ к такому продукту — цвет. Проблема же большинства интерфейсов заключается в неудачном цветовом контрасте. Становится трудным различить информацию на экране для людей с нарушениями зрения.
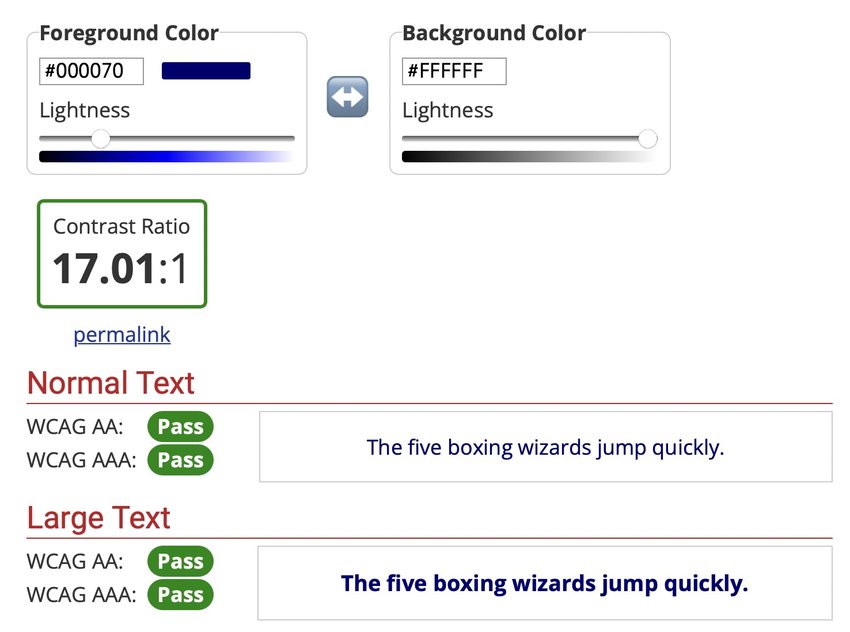
Дизайн интерфейса требует постоянной проверки цветового контраста и иконок. В этом могут помочь разные инструменты. Один из них — WebAIM Contrast Check.

При тестировании пользовательского интерфейса особенно обратите внимание на отключенные состояния. Отключенное состояние обычно возникает при низкой контрастности, что ухудшает читаемость отображаемого текста и иконок. WCAG (Web Content Accessibility Guidelines) требует контраста не менее 4,5:1 для текста и текстовых изображений даже при отключенном состоянии.
Не прибегайте к использованию только лишь цвета для передачи состояний системы: ошибки, предупреждения или «зелёного света». Пользователи с диагнозом дальтонизма вряд ли различат, что происходит в пользовательском интерфейсе.

Когда вы показываете сообщение об ошибке или об успешной операции, всегда добавляйте сопроводительную метку и/или иконку, чтобы помочь пользователям понять, что происходит. В Chrome DevTools вы можете понять, как ваш продукт воспринимают люди с ограниченными возможностями.
Надо убедиться, что все цвета работают слаженно в вашем пользовательском интерфейсе. К тестированию лучше подходить вручную: опытный дизайнер сразу заметит, если что-то выглядит не так.
Рекомендуется включить тестирование цветовой схемы в ручной процесс по контролю качества, которым занимается команда перед выпуском продукта.
Обязательный пункт в тестировании цветовой схемы пользовательского интерфейса — проверить, как она выглядит в условиях разного освещения. Часто цветовая схема подводит, когда пользователи находятся под солнцем.
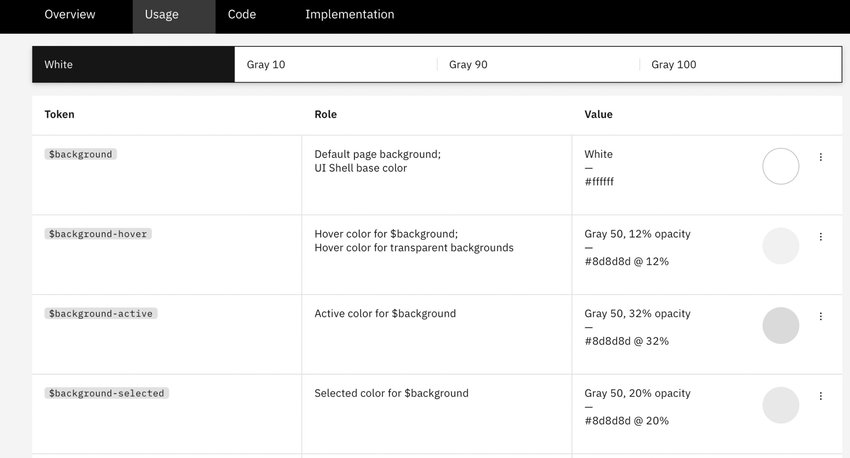
По мере развития проекта будет увеличиваться и количество используемых цветов. Чем больше цветов, тем сложнее контролировать их применение. Рекомендуется проводить инвентаризацию интерфейса минимум раз в релизный цикл. Процедура поможет «разложить по полочкам» все составляющие вашего продукта. Вы поймёте, сколько уникальных шрифтов, цветов и деталей используется в вашем пользовательском интерфейсе.
Если вы разрабатываете веб-сайт, можно использовать инструмент CSS Stats, чтобы увидеть, сколько уникальных цветов у вас есть в таблицах стилей CSS. Далее важно понять контекст и количество использований цвета. Если вы, понаблюдав, найдёте схожести у двух определённых цветов, сделайте выбор в пользу того, который использовался больше.